基于AI的Web原型设计工作流(上)
传统设计流程的痛点
在AI出现之前,常见传统的设计流程是这样的:
- 构思初步想法
- 在 Figma 中制作低保真原型
- 收集产品和工程团队的反馈
- 迭代设计方案
- 在 Figma 中制作高保真原型
- 创建交互式原型流程
- 向工程团队交付”最终设计”
- 发现实际实现与设计稿仍然有出入
- 修修补补,版本迭代,有些设计需求不了了之,最终无法落地
这就产生了四个拖慢了产品发布进度的痛点:
- 时间浪费:大量时间耗费在微调图层细节上
- 现实差距:技术限制往往在开发后期才暴露出来
- 维护负担:Token结构混乱,定义过时
- 重外观轻体验:当用户遇到使用障碍时,却抓住某个视觉问题不放
AI赋能下的新流程实践
我用了以下步骤:
-
借助 Dia 这款工具对竞品网页展开全面细致的总结。通过 Dia,能够从各个维度剖析竞品网页的布局、元素呈现等方面,为后续工作提供坚实基础

-
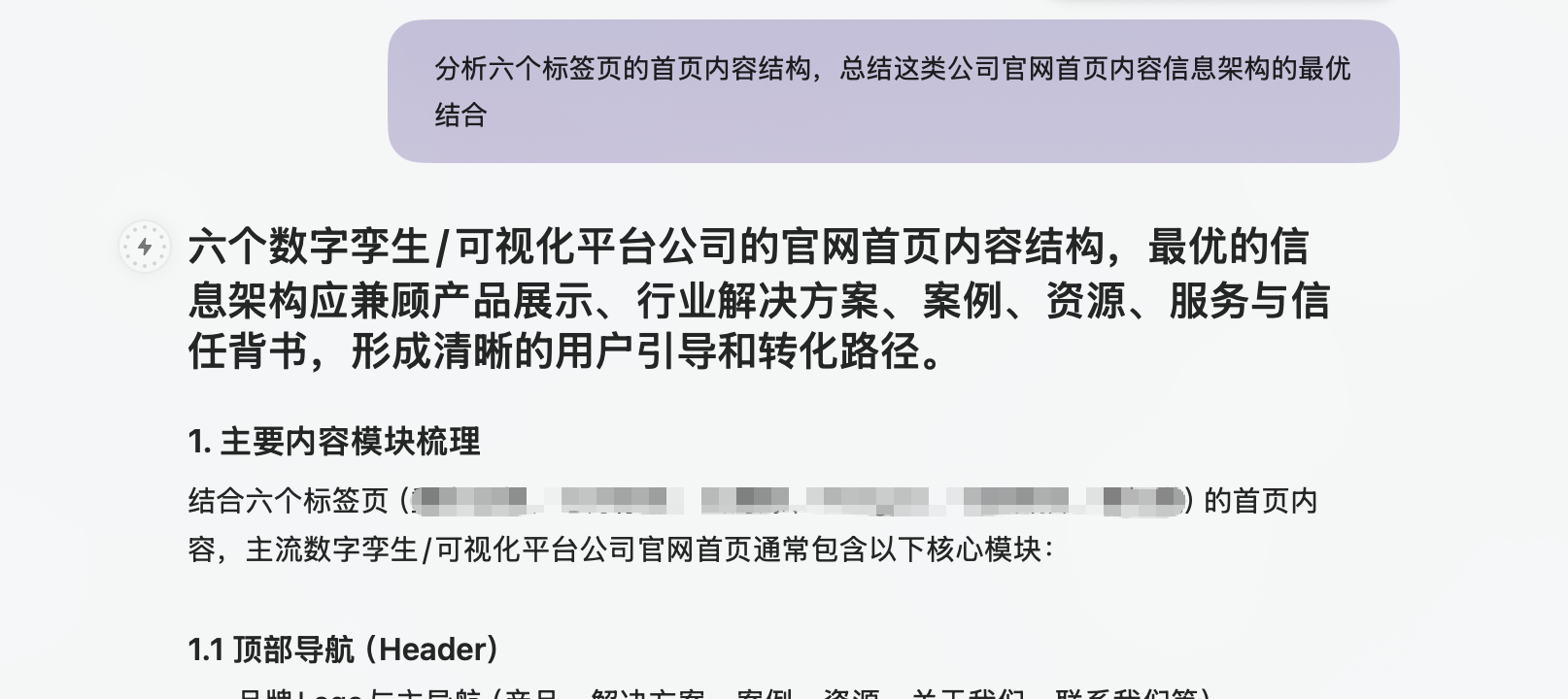
进一步向 AI 进行询问,旨在归纳出常见的信息架构。这一步骤可以借助 AI 的强大分析能力,从海量信息中提炼出具有普遍性的信息架构模式,为自身的设计提供可借鉴的框架

-
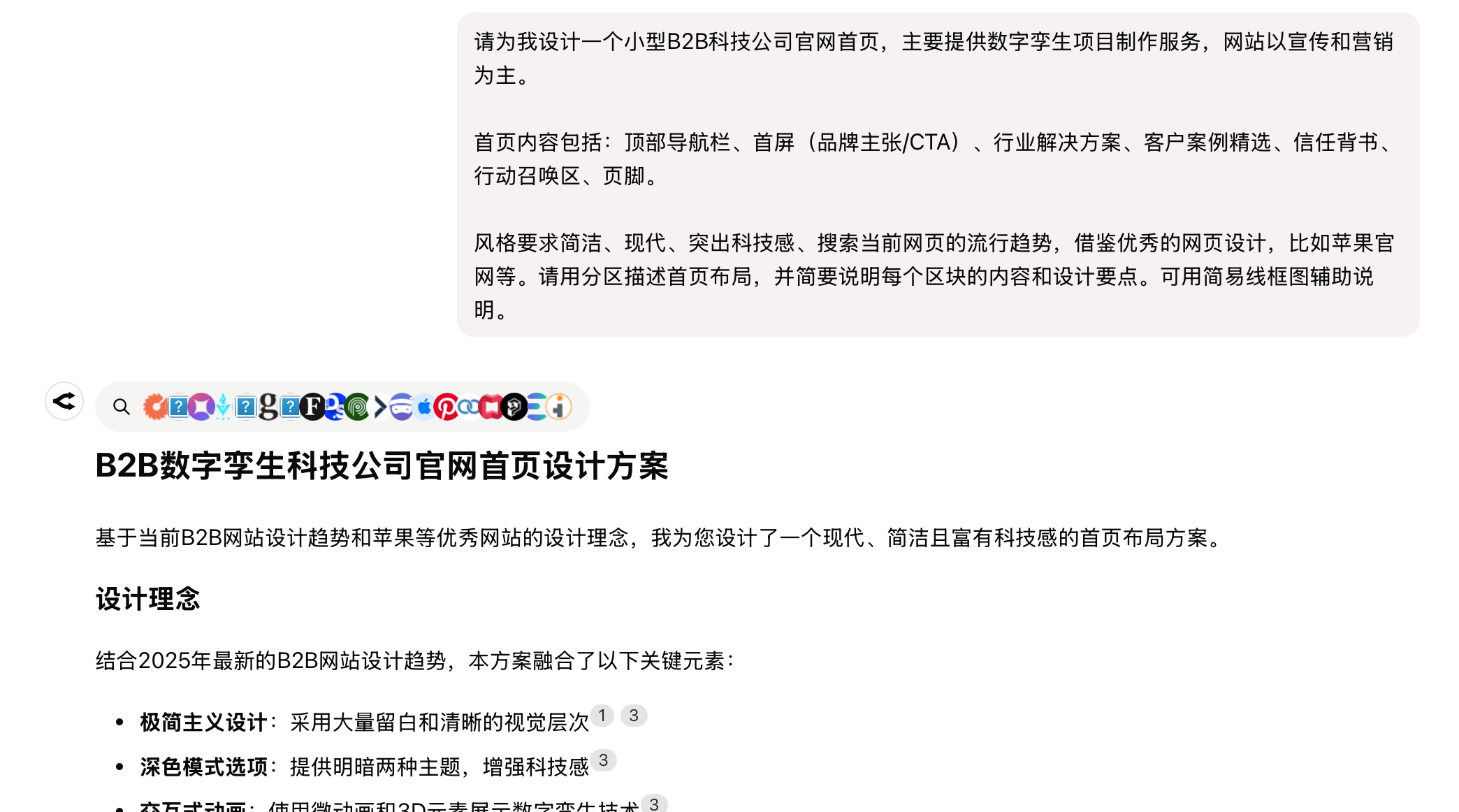
利用 Claude4 来生成线框图以及大纲,能够依据前面总结的信息架构,勾勒出清晰的线框图,同时给出详细的大纲,为后续的设计指明方向

-
在 Figma 网页转设计稿,在此基础上完成原型的设计和内容的填充,确保设计稿既符合整体思路,又能满足具体的设计要求

-
结合网页的设计趋势,以LOGO主题色为基调拓展,初步完成原型设计:

后续将继续分享AI驱动下的高效Web原型设计落地实践与更多实操细节
END ◆